2.
@#24332,那毕竟是html代码,不是文本框。html代码的规则是所有空白都等于一个空格。
3.
...
.
.
.
其实还有不完美,就是第一页文字不格式化
4.
...
.
.
.
其实还有不完美,就是第一页文字不格式化
5.
@-,更“完美”的文本框:
[text=height: 100px; width: 300px; overflow:hidden; background: #eee; padding: 5px][/text]
8.
@-,没有的话,字可以超出文本框。
没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。没有的话,字可以超出文本框。
10.
@-,还是建议设置上,默认的overflow不是hidden,极少数情况下可能会超出边界。
12.
@-,text-overflow:ellipsis; white-space:nowrap; overflow:hidden;
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
15.
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
16.
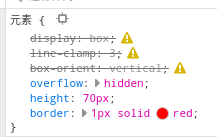
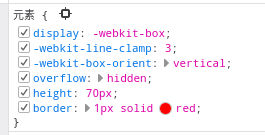
@-,成功了,而且对火狐也有效
其中-webkit-line-clamp: 3是显示的行数。
[text=display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden; height: 70px; border: 1px solid red]自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
[/text]
17.
试试看-webkit-前缀能不能删掉。
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号自动省略号
并不能。

火狐主动识别了-webkit-前缀

18. <!--iframe文本框按钮-->
<script>
$(function () {
var txtBoxBtn = document.createElement('input');
txtBoxBtn.style.marginLeft = '4px';
txtBoxBtn.type = 'button';
txtBoxBtn.value = '文本框';
txtBoxBtn.onclick = function () {
insertText(document.getElementById('content'), '
');
}
$("#ubbHelp").before(txtBoxBtn);
function insertText(obj, str) {
if (document.selection) {
var sel = document.selection.createRange();
sel.text = str;
} else if (typeof obj.selectionStart === 'number' && typeof obj.selectionEnd === 'number') {
var startPos = obj.selectionStart,
endPos = obj.selectionEnd,
cursorPos = startPos,
tmpStr = obj.value;
obj.value = tmpStr.substring(0, startPos) + str + tmpStr.substring(endPos, tmpStr.length);
cursorPos += str.length;
obj.selectionStart = obj.selectionEnd = cursorPos;
} else {
obj.value += str;
}
}
});
</script>