标题: hu60 UI 微调。。。
时间: 2022-08-03发布,2022-11-28修改
点击: 13817
被下沉
I Am What I Am
阅读过的帖子链接会变为灰色,点击链接时是红色并且带下划线。

 坏孩子,其实你很好,但是还不够好
坏孩子,其实你很好,但是还不够好
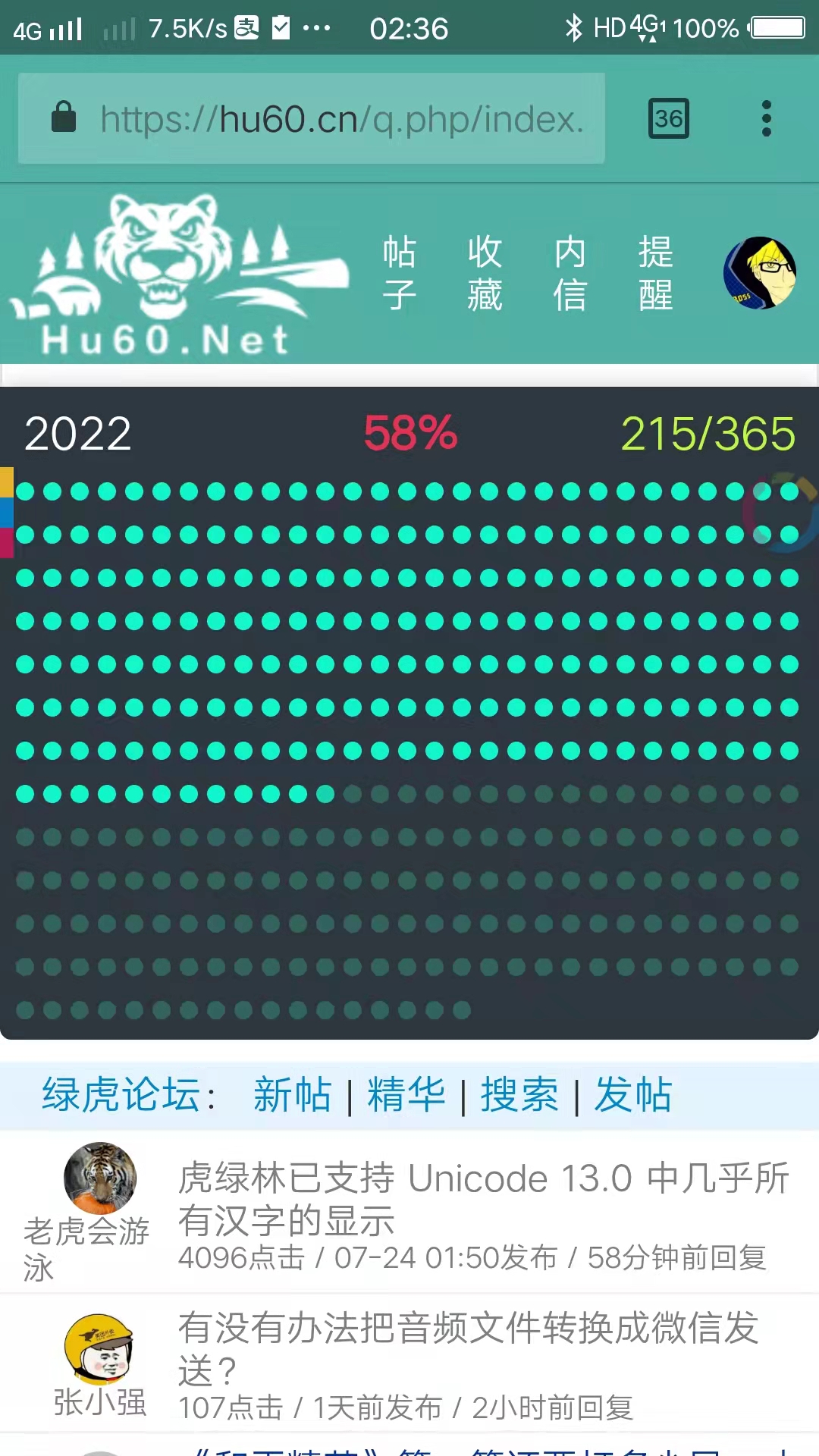
一样的讨厌黑暗,但是我选择了去成为一道光地址栏变色(适用chrome)
首页标题会改为 "虎绿林,分享阳光,树木变成森林"
<style>
hr {
border: solid 1px #999!imoportant;
}
body > div > div.layout-inner > div.layout-body > div.layout-content > div > ul > li > div.topic-title > a:link {
color: #043396;
text-decoration: none;
}
body > div > div.layout-inner > div.layout-body > div.layout-content > div > ul > li > div.topic-title > a:visited {
color: #808080;
text-decoration: none;
}
body > div > div.layout-inner > div.layout-body > div.layout-content > div > ul > li > div.topic-title > a:hover, body > div > div.layout-inner > div.layout-body > div.layout-content > div > ul > li > div.topic-title > a:active {
color: #c00;
text-decoration: underline;
}
</style>
<script>
$(document).ready(function(){
$("<meta name='theme-color' content='#53B1A8' />").insertBefore($("meta"));
})
if (location.pathname == "/q.php/index.index.html")
document.title = "虎绿林,分享阳光,树木变成森林!";
</script>
这个是效果截图:
